
この記事では、ChatGPTのAPIを活用して「チャットボット」を作成する方法をご紹介します。
プログラミング言語は、pythonの人気フレームワーク「Django」を使用します。
こちらが、完成後のイメージです。

別記事で、PHPの人気フレームワーク「Laravel」でのチャットボット作成の解説もしています。
- 1. Djangoプロジェクトのセットアップ:
- 2. Djangoアプリケーションの作成:
- 3. OpenAIのAPIクライアントを利用準備
- 4. ビューの作成:
- 5. URLの設定:
- 6. テンプレートの作成:
- 7. プロジェクトの設定変更:
- 8. CSSを適用
- 9. サーバの起動:
- 補足
1. Djangoプロジェクトのセットアップ:
もしpythonをインストールされたことがない場合は、こちらを参考にお願いします。
次に、もしDjangoをインストールされたことがない場合は、以下コマンドでインストールしてください。
pip install django
Djangoがインストール出来たら、新しいDjangoプロジェクトを作成します。
ターミナルで以下コマンドを実行します。
django-admin startproject chatbot_project
このコマンドを実行すると、chatbot_projectという名前のディレクトリが作成されます。
2. Djangoアプリケーションの作成:
コマンドで、チャットボットの機能を持つアプリを作成します。
cd chatbot_project //作成したプロジェクトに移動 python manage.py startapp chat_app
これで、chat_appという名前のアプリが作成されました。
3. OpenAIのAPIクライアントを利用準備
OpenAIのAPIを利用できるライブラリが用意されているので、 そちらを以下コマンドでインストールします。
pip install openai
インストールが完了したら、先にOpenAIのAPIキーの準備もしておきます。
OpenAIのAPIキーの取得方法は、OpenAIサイトのこちらにアクセスします。
アカウントを一度も作成されていない方は、アカウントを作成する必要があります。
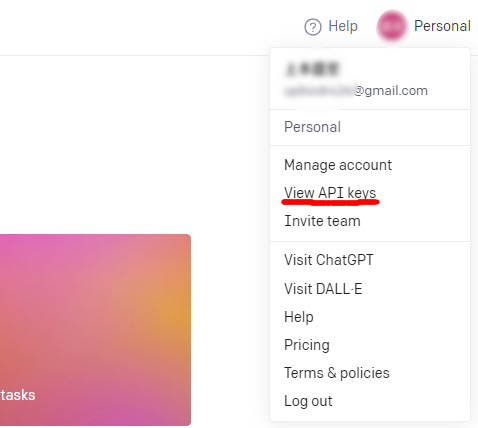
ログインを行ったら、右上の「View API Keys」をクリックします。

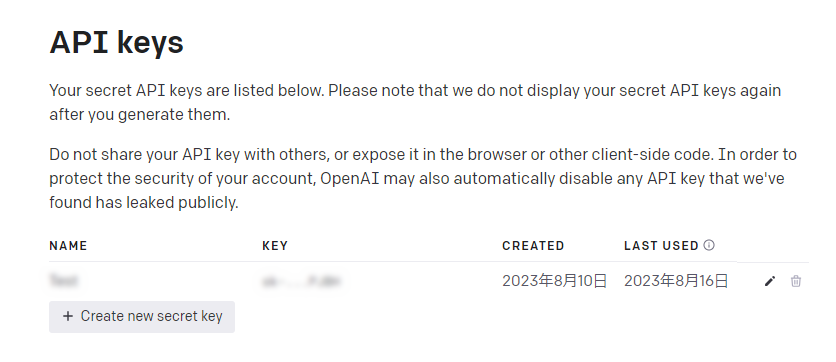
「+Create new secret key」 ボタンをクリックして、APIキーを生成します。
後程、こちらのキーをソースコードに埋め込みます。

4. ビューの作成:
Djangoでは、ビューはHTTPリクエストを受け取り、HTTPレスポンスを返す役割を果たします。
chatbot_project\chat_app\views.pyに以下のように記述します。
from django.shortcuts import render # Create your views here. from django.http import JsonResponse from django.views.decorators.csrf import csrf_exempt import openai @csrf_exempt def ask(request): openai.api_key = '取得したOpenAIキーを記述' user_message = request.POST.get('message') conversation = request.session.get('conversation', []) # これまでの会話をセッションから取得 conversation.append(user_message) # ユーザーのメッセージを会話に追加 prompt = " ".join(conversation) # コンテキストとしてプロンプトを作成 response = openai.Completion.create(model="text-davinci-003", prompt=prompt, max_tokens=150) bot_response = response.choices[0].text.strip() # Botの応答を会話に追加 conversation.append(bot_response) request.session['conversation'] = conversation # 更新された会話をセッションに保存 return JsonResponse({'message': bot_response}) def chat_view(request): return render(request, 'chat.html')
ユーザーがメッセージを送信すると、それがOpenAIのAPIに渡され、適切な返答が生成されてユーザーに返しています。
ソースコードを要約:
必要なライブラリとモジュールをインポートしています。
Djangoの基本機能 (render と JsonResponse)
CSRF保護を無効にするデコレータ (@csrf_exempt)
OpenAIのAPIクライアント (openai)
@csrf_exempt というデコレータを使用してCSRF保護を無効にした ask というビュー関数を定義しています。
この関数はOpenAIのAPIを使ってユーザーからの質問 (prompt) に応答することを目的としています。
OpenAIのAPIキーを「取得したOpenAIキーを記述」の部分に記述してください。
ユーザーからのメッセージを取得します。
これまでの会話履歴をDjangoのセッションから取得します。
ユーザーの新しいメッセージを会話履歴に追加します。
会話履歴を用いてOpenAIにプロンプトとして提供し、返答を取得します。
APIからの応答を整形して、JSON形式でクライアントに返しています。
chat_view というビュー関数を定義しています。
この関数は chat_app/chat.html というテンプレートをレンダリングするためのものです。
このテンプレートはおそらくチャットボットのUIをユーザーに表示するためのHTMLです。
※セッション管理のためのテーブルをデータベースに作成するためには、マイグレーションを適用する必要があります。
ターミナルで以下のコマンドを実行してください
python manage.py migrate
5. URLの設定:
Djangoでは、URLを特定のビュー関数にマッピングすることで、ユーザーのリクエストに対応する動作を定義します。
このマッピングはURLconf(URL設定)を使用して行われます。
5.1. アプリケーションレベルでのURL設定
まず、作成したchat_app内にurls.pyがあるか確認します。
もし存在しない場合は、新しくurls.pyを作成します。
次に、chat_app/urls.pyに以下の内容を記述します:
from django.urls import path from . import views urlpatterns = [ path('ask/', views.ask, name='ask'), path('chat/', views.chat_view, name='chat_view'), ]
このコードは以下のように動作します:
/ask/ へのアクセスは views.ask 関数を呼び出す。
/chat/ へのアクセスは views.chat_view 関数を呼び出す
5.2. プロジェクトレベルでのURL設定
chatbot_project/urls.pyはプロジェクト全体のURL設定を持っています。
ここにchat_appのURL設定を追加する必要があります。
chatbot_project/urls.pyを開き、以下の変更を加えます:
- 必要なモジュールのインポート:
from django.contrib import admin from django.urls import path, include # `include`をインポート
urlpatternsリストにchat_appのURL設定を追加:
urlpatterns = [
path('admin/', admin.site.urls),
path('chat_app/', include('chat_app.urls')), # この行を追加
]
この変更により、chat_app/の後に続く任意のURLは、chat_app/urls.pyで定義されたURLパターンと照合されます。
6. テンプレートの作成:
chat_app内にtemplatesディレクトリを作成し、その中にchat.htmlという名前でHTMLファイルを作成します。
このファイルには、ユーザーがメッセージを入力して、ボットの応答を表示するUIを記述します。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Chatbot Interface</title> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> {% load static %} <link href="{% static 'css/app.css' %}" rel="stylesheet"> </head> <body> <!-- Chatbot button --> <div class="chatbot-button"> <button id="openChatbot">チャットボットを使う</button> </div> <!-- Chatbot window --> <div class="chatbot-window"> <div class="chatbot-header"> <p>チャットボット サポート</p> <button id="closeChatbot">x</button> </div> <div class="chatbot-messages" id="messages"></div> <div class="chatbot-input"> <input type="text" id="userInput" placeholder="質問..."> <button id="sendMessage">送信</button> </div> </div> <script> $(document).ready(function() { $('#openChatbot').click(function() { $('#openChatbot').fadeOut(); $('.chatbot-window').fadeIn(); }); $('#closeChatbot').click(function() { $('.chatbot-window').fadeOut(); $('#openChatbot').fadeIn(); }); $('#sendMessage').click(function() { let message = $('#userInput').val(); $('#messages').append('<div>あなた: ' + message + '</div>'); $.post( "{% url 'ask' %}" , { message: message, csrfmiddlewaretoken: '{{ csrf_token }}' }, function(data) { $('#messages').append('<div>Bot: ' + data.message + '</div>'); }); $('#userInput').val(''); // clear input }); }); </script> </body> </html>
このテンプレートはユーザーがテキスト入力を通じてOpenAIベースのチャットボットと対話するためのインターフェースを提供します。
ユーザーはメッセージを入力し、それに対する応答をリアルタイムで受け取ることができます。
ソースコードを要約:
ヘッダ部分:
文書の文字コード、ビューポートの設定、タイトルが定義されています。
jQueryライブラリを外部から読み込んでいます。
Djangoの静的ファイルを読み込むための特別なタグ {% load static %} が使って、この後で app.css というスタイルシートを読み込んでいます。
ボディ部分:
チャットボットの開始ボタン: このボタンをクリックするとチャットボットのウィンドウが開きます。
チャットボットのウィンドウ: ユーザーとチャットボットの対話が表示されるエリア。ウィンドウにはヘッダ、メッセージエリア、入力エリアが含まれています。
JavaScript部分:
チャットボットの開始ボタンのクリックイベントリスナーを設定しています。クリックするとウィンドウが表示され、ボタン自体は非表示になります。
チャットボットウィンドウの閉じるボタンのクリックイベントリスナーを設定しています。クリックするとウィンドウが非表示になり、開始ボタンが再表示されます。
送信ボタンのクリックイベントリスナーも設定されており、クリックするとユーザーの入力がメッセージエリアに表示され、そのメッセージがサーバーに送信されます。
サーバーからの応答(チャットボットからの返信)がメッセージエリアに追加されます。
7. プロジェクトの設定変更:
chatbot_project/settings.pyのINSTALLED_APPSに'chat_app'を追加します。
これにより、作成したアプリがDjangoプロジェクトで認識されます。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'chat_app', // 記述
]
8. CSSを適用
{% static 'css/app.css' %} を使ってCSSファイルを読み込もうとしている場合、seetings.pyでStaticファイルの設定をする必要があります。
chatbot_project\chatbot_project\settings.py
//省略 import os //os モジュールをインポートします。 //省略 STATIC_URL = '/static/' STATICFILES_DIRS = [os.path.join(BASE_DIR, "static"),]
ここで BASE_DIR はプロジェクトのルートディレクトリを指します。
これにより、プロジェクトのルートにある static ディレクトリが静的ファイルの場所として設定されます。
chatbot_project\static\css\app.cssにcssを記述します。
本記事では、シンプルなデザインにしているので、好みのデザインに書き換えると良いでしょう。
body { font-family: Arial, sans-serif; } p { margin: 0px; } .chatbot-button { position: fixed; bottom: 2%; right: 2%; } .chatbot-button button { background-color: #FFA500; padding: 15px 25px; font-size: 18px; border: none; border-radius: 5px; cursor: pointer; color: white; position: relative; } .chatbot-button button::after { content: ' \2191'; font-size: 20px; position: relative; top: -2px; } .chatbot-window { position: fixed; bottom: 10%; right: 2%; width: 300px; height: 400px; background-color: #f5f5f5; border-radius: 10px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); display: none; /* initially hidden */ } .chatbot-header { padding: 10px; background-color: #333; color: white; border-top-left-radius: 10px; border-top-right-radius: 10px; display: flex; justify-content: space-between; } .chatbot-messages { padding: 10px; overflow-y: scroll; height: 300px; } .chatbot-input { padding: 10px; display: flex; justify-content: space-between; } .chatbot-input input { width: 80%; padding: 5px; border: 1px solid #ccc; border-radius: 5px; } .chatbot-input button { padding: 5px 15px; border: none; background-color: #007bff; color: white; border-radius: 5px; cursor: pointer; width: 80px; }
9. サーバの起動:
最後に、Djangoの開発サーバを起動します。
コマンドで以下を実行。
python manage.py runserver
これで、ブラウザからhttp://127.0.0.1:8000/chat_app/chatにアクセスして、チャットボットとの対話ができるようになります。
以上で完成となります!
補足
今回のチャットボットの実装は、基本的なものになります。
もし、本番環境で使用する場合には、エラーハンドリングやセキュリティの強化、レートリミットなどのさまざまな要素を考慮する必要があります。
また、例えば、特定の会社や商品の情報に特化しているカスタマーサポートのチャットボットを構築する際は、明示的な指示や文脈・データを与えていくことで、より適切な応答を得ることができます。
本記事では詳しく解説しませんが、構築する際は以下方法が考えられます。
プロンプトの強化:
プロンプト(質問や文脈)を強化することで、モデルに特定の文脈や方向性を与えることができます。
例えば、特定の製品やサービスに関する情報をモデルに伝えることで、より関連性の高い答えを得ることができます。
FAQデータベースの活用:
よくある質問とその答えをデータベースに保存し、ユーザーからの質問がFAQと一致する場合は、データベースから答えを返すようにすることで、より正確な答えを提供することができます。
フィードバックの収集:
ユーザーからのフィードバックを収集し、モデルの応答の質を評価します。
不適切な応答やエラーを修正するための情報として利用します。
モデルのチューニング:
GPTのモデル自体を、特定のタスクやドメインに対する学習を強化するためのファインチューニングを行う。
ファインチューニングとは、特定のタスクや目標に対してAIモデルの振る舞いを最適化するためのカスタマイズ手法です。
チャットログの解析:
ユーザーとのチャットログを解析して、どの質問がよくされるのか、どの質問に対してモデルが不適切な答えをしているのかなどを特定し、ボットの応答を改善します。
シナリオベースの学習:
特定のシナリオや問題解決の流れを設計し、それに基づいてユーザーの問題を解決するためのガイダンスを提供します。
これらのアプローチを組み合わせることで、カスタマーサポートボットのパフォーマンスとユーザーエクスペリエンスを向上させることができます。
お疲れ様でした!
今後もこのような情報を発信していくので、ぜひTwitterのフォローをお願いします!