実現したいこと
- 管理画面のサイドバーにINFORMATIONという項目を追加したい
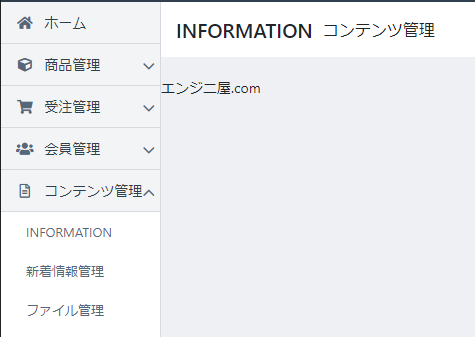
イメージ画像
- カスタマイズ後

1.先ず管理画面のサイドバーの項目を表示させている場所を確認していきます。
ファイルの場所は、app/config/eccube/pakages/eccube_nav.yamlです。
ファイル内をざーっと上から見てもらうと分かると思いますが、上から3行目にproduct,28行目にorderとあります。これがサイドバーでいうカテゴリとして表示されている商品管理、受注管理の部分となります。
それでは試しに、48行目から50行目をコメントアウトしてみます。
# customer_edit: # name: admin.customer.customer_registration # url: admin_customer_new
とすることで会員一覧の会員登録が非表示になるはずです。
2.今回は項目を追加したいので、ここにソースコードを追加していきます。 コンテンツ管理にINFORMATIONという項目を追加をしたいと思います。 またオリジナルのページに飛ぶようにしたいので、 先ずはControllerを作成します。 app/Customize/Controller/Admin/Content/InformController.php そして下記のようにコードを書きます。*ここでは必要最低限のコードしか書いていません。
<?php namespace Customize\Controller\Admin\Content; use Eccube\Controller\AbstractController; use Sensio\Bundle\FrameworkExtraBundle\Configuration\Template; use Symfony\Component\Routing\Annotation\Route; class InformationController extends AbstractController { /** * InformController constructor. */ public function __construct() { } /** * * @Route("/%eccube_admin_route%/content/inform", name="admin_content_inform") #URLを指定 * @Template("@admin/Content/information.twig") #ページ遷移先を指定 * */ public function index() { $data = 'エンジニ屋.com'; return ['data' => $data ]; } }
@RouteのURLに管理画面のコンテンツを宣言しています。nameは後ほどyamlのファイルで使用します。 次に表示させるtwigファイルを作成していきます。 app/template/admin/Content/inform.twigを作成して、ファイルの中身を下記のように記述します。
{% extends '@admin/default_frame.twig' %}{#extendsでベーステンプレートを使用#}
{% block title %}{{ 'admin.content.inform_management'|trans }}{% endblock %}{#後ほどmessage.ja.yamlで表示文字列を定義#}
{% block sub_title %}{{ 'admin.content.contents_management'|trans }}{% endblock %}
{% block stylesheet %}
{% endblock %}
{% block main %}
{{ data }}
{% endblock %}
Contorollerから渡した変数を表示するだけの簡単なページですが、これでページ遷移先が出来ました。
3.app/config/eccube/pakages/eccube_nav.yamlのファイルに戻り55行目あたりに下記のように記述します。
inform: name: admin.content.inform_management url : admin_content_inform
大事なのはurlです。ここでControllerのnameを指定してあげると指定されたURLに飛ぶ処理ができます。 あとは、admin.content.test_managementをapp/Customize/Resorce/locale/Eccube/messages.ja.yamlで下記のように定義すれば文字が表示されます。
admin.content.inform_management: INFORMATION
以上でINFORMATIONという項目をサイドバーに追加することができました。 本記事ではControllerやtwigでは必要最低限のコードでしたが、追加したい内容に合わせて作成すれば、いくらでも応用が利くと思います。
Have a nice development day!!!