商品CSVインポートの項目を追加
イメージ画像

前提
商品登録にオリジナルの項目としてJanコードを追加している状態です。
もし商品登録にオリジナルの項目の追加方法を知りたい方は、こちらをご確認ください。 enginiya.com
雛形ファイルにヘッダーを追加
商品管理→商品CSV登録ページを開くと雛形ファイルダウンロードとある。 こちらをクリックすると登録できる項目のヘッダーが自動的に出力される。先ずはこちらを追加していきます。 src\Eccube\Controller\Admin\Product\CsvImportController.phpをコピーして、 app\Customize\Controller\Admin\Product\CsvImportController.phpを作成します。 こちらのControllerで商品CSVの操作関連が定義されています。 *コピーしたら14行目のnamespaceはCustomizeに変更してください。 1373行目あたりに商品CSVヘッダー定義とコメントアウトされている箇所があります。ここに下記のように追加で記載することで、ヘッダーが追加できます。funcitonのgetProductCsvHeader()の中であれば、どこに記載しても良いですが、Janコードを追加したいので、product_codeに下に追加したいと思います。
// 1460:
trans('admin.product.product_csv.product_code_col') => [
'id' => 'product_code',
'description' => 'admin.product.product_csv.product_code_description',
'required' => false,
],
// JANコード 追加
trans('admin.product.product_csv.jan_code_col') => [
'id' => 'jan_code',
'description' => 'admin.product.product_csv.jan_code_description',
'required' => false,
],
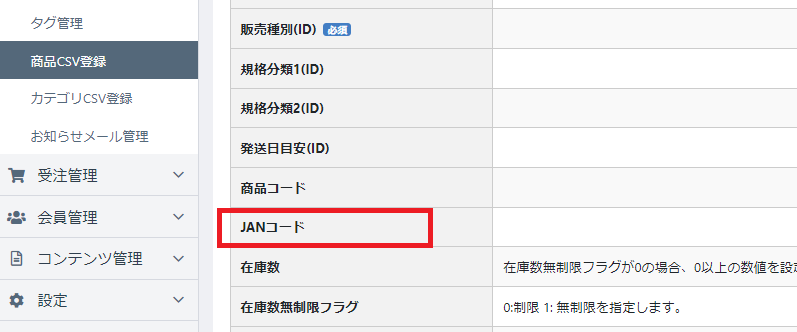
これで、雛形のダウンロードでヘッダーの追加ができました。それと同時に管理画面の項目も追加されています。
項目名を設定
app\Customize\Resource\locale\Eccube\messages.ja.yamlに下記を追記します。
admin.product.product_csv.jan_code_col: JANコード admin.product.product_csv.jan_code_description: ''
もし入力値の説明を表示させたい場合は、descriptionのあとに文字列を入力してください。こちらでは、空で表示させています。
CSVファイルの値の取込
これだけでは、雛形にヘッダーを表示させただけで、値は保存されます。 function csvProductの中の267行目あたりに下記コードを追加します。
if (StringUtil::isNotBlank($row[$headerByKey['jan_code']])) {
$Product->setJanCode(StringUtil::trimAll($row[$headerByKey['jan_code']]));
} else {
$Product->setJanCode(null);
}
コードの説明をするとcsvファイ内のヘッダーがjan_codeの値が空でなかったら、入力された値を保存する為、セットします。 もし値が空であれば、nullをセットしています。
以上となります。これで、csvから商品登録をする際にオリジナルの項目janコードも一緒に追加出来るように出来ました。
Have a nice developmentday!!!