
Google Apps Script (GAS) は、Google スプレッドシートやその他の Google Workspaceと連携し、自動化やカスタム機能の実装を容易にする優れたツールです。
このツールを活用すれば、日常業務中に繰り返し行われる作業や、定期的なタスクを自動で行うことができます。
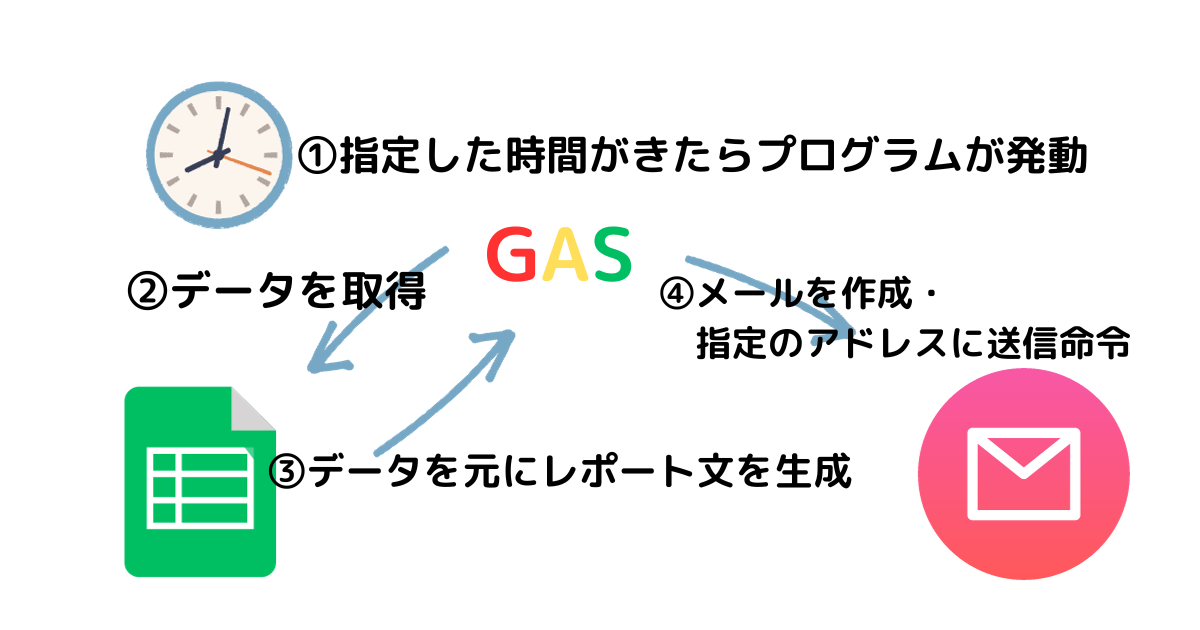
今回の記事では、Google Apps Script (GAS) を利用して、スプレッドシートのデータから「月次速報レポート」を自動生成し、それをメールで定期的に通知するプログラムの実装方法を詳しく解説します。
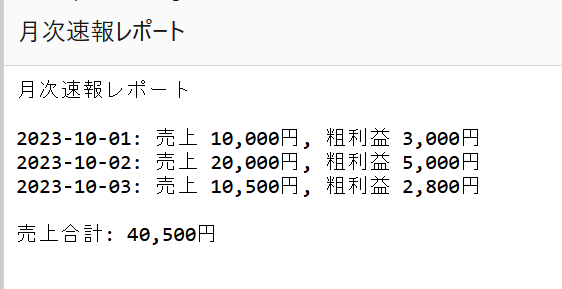
完成のイメージは以下の通りとなります。

この基本的な実装をベースに、更に詳細なカスタマイズや機能拡張を行って、ご自身のニーズに合わせて調整することができます!
※本記事は、GASの基本的な操作方法の知識が前提として必要です。
操作方法が分からない方は、先にこちららの「入門」の記事から進めることをおすすめいたします。
それでは、実装をはじめていきましょう!
1. スプレッドシートの準備
まず、スプレッドシートを開き、データを集計するためのシートを用意します。
スプレッドシートをまだ使ったことがない方は、以下の記事を先に見ていただくとスプレッドシートの魅力が分かります。
本記事では、下の画像のようなシンプルな 売上データを用意しました。

実際の実務では、ECサイトを運用されている企業であれば、GA4(Googleアナリティクス 4)から反映されたデータを活用することが考えられます!
2. GASを使ってレポート生成用のスクリプトを書く
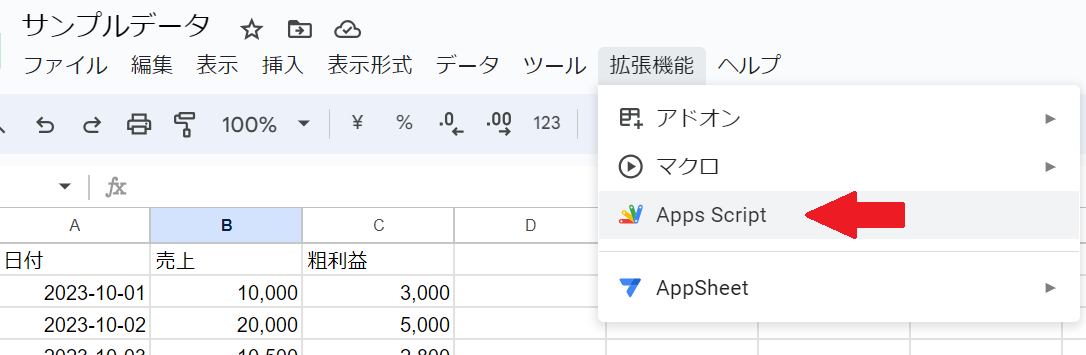
それでは、Google Apps Script(GAS) を開きます。

GASを開いたらスクリプトエディタにスプレッドシートのデータを基にレポートを生成するスクリプトを書いていきます。
下記にコードの解説をしています。
function generateReport() { var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Data"); var values = sheet.getDataRange().getValues(); var report = "月次速報レポート\n\n"; // 売上の合計を格納する変数 var totalSales = 0; // ヘッダーはスキップしてデータを処理 for (var i = 1; i < values.length; i++) { report += formatDate(values[i][0]) + ": 売上 " + formatCurrency(values[i][1]) + "円, 粗利益 " + formatCurrency(values[i][2]) + "円\n"; totalSales += values[i][1]; // 売上の値を合計に追加 } // 売上の合計をレポートに追加 report += "\n売上合計: " + formatCurrency(totalSales) + "円"; return report; } // 与えられた Date オブジェクトを "YYYY-MM-DD" 形式の文字列に変換する関数。 function formatDate(date) { // 年を取得 var year = date.getFullYear(); // 月を取得(注意: JavaScriptのgetMonth()は0から始まるので1を加算) var month = date.getMonth() + 1; // 日を取得 var day = date.getDate(); // 月が1桁の場合、先頭に"0"を追加 if (month < 10) { month = "0" + month; } // 日が1桁の場合、先頭に"0"を追加 if (day < 10) { day = "0" + day; } // "YYYY-MM-DD" 形式の文字列として返却 return year + "-" + month + "-" + day; } // 金額を3桁ごとのカンマ区切りに変換する関数 function formatCurrency(amount) { return amount.toLocaleString('ja-JP'); }
コード解説
- generateReport 関数:
この関数は、スプレッドシートの"Data"シートからデータを取得し、レポートの形式に整形します。
最初に、アクティブなスプレッドシートとその中の"Data"シートを参照します。その後、シート全体のデータを取得し、レポートの基本的なヘッダーを設定します。
関数内でのループ処理は、ヘッダー行をスキップしてからデータ行を1行ずつ処理します。各行から取得したデータは、formatDate関数とformatCurrency関数を使用して整形されます。そして、合計売上も計算され、最終的なレポートに追加されます。 - formatDate 関数:
この関数は、与えられたDateオブジェクトを"YYYY-MM-DD"形式の文字列に変換します。JavaScriptのgetMonth()メソッドは月を0から始めるため、1を加えることで正確な月を取得します。また、月や日が1桁の場合には、先頭に"0"を追加しています。 - formatCurrency 関数:
この関数は、与えられた金額を、日本の通貨フォーマット(3桁ごとのカンマ区切り)に変換します。これは、JavaScriptのtoLocaleStringメソッドを利用して実現しています。
3. メール通知のスクリプトを書く
2のgenerateReport関数で生成したレポートをメールで送信するためのスクリプトを書きます。
同じスクリプトエディタに書いても良いですが、スクリプトファイルを複数に分けることができます。
複数に分けることで、関数の種類や役割ごとにコードを整理したい場合に役立ちます。
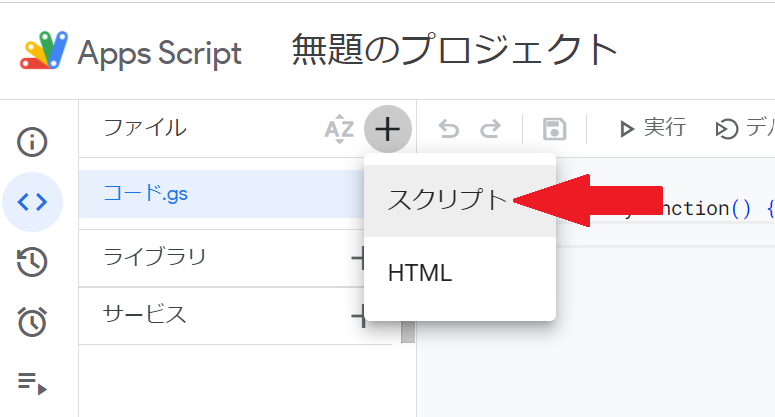
スクリプトファイルを新しく作成します。
左サイドバーのファイル横のプラスを押して、スクリプトを選択してください。

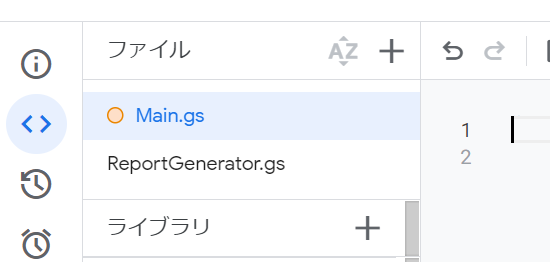
するとファイルが作成されます。ファイル名は、何でもよいですがMain.gsとしましょう。
generateReport関数を設定したファイル名は、分かりやす用にReportGenerator.gsとします。
以下の画像のようになっていればOKです。

それでは、main.jsに以下のようにスクリプトを書いていきます。
function sendReportByEmail() { var report = generateReport(); var email = "ここに送り先のアドレスを入力"; var subject = "月次速報レポート"; MailApp.sendEmail(email, subject, report); }
コード解説
- レポートの生成:
var report = generateReport();
上記のコードで、generateReport関数を呼び出してレポートを生成しています。この関数は先に定義されており、スプレッドシート内の"Data"シートからデータを取得し、そのデータを元にレポートの文字列を作成して返してくれます。 - メールの送り先の指定:
var email = "ここに送り先のアドレスを入力";
上記のコードで、generateReport関数を呼び出してレポートを生成しています。この関数は先に定義されており、スプレッドシート内の"Data"シートからデータを取得し、そのデータを元にレポートの文字列を作成して返してくれます。 - メールの件名を指定:
var subject = "月次速報レポート";
上記のコードで、メールの件名として"月次速報レポート"を指定しています。 - メールの送信::
MailApp.sendEmail(email, subject, report);
MailApp.sendEmailメソッドを使用して、先に指定した送り先アドレス(email)、件名(subject)、そして生成したレポート(report)をメールとして送信します。
4. 動作テスト
スクリプトの記述は以上となります。
自動実行を設定する前に、動作テストをしましょう!
"ここに送り先のアドレスを入力"という部分に実際使用できるメールアドレスを記入したら、スクリプトを実行してみましょう。
エラーなく実行されたら、以下の内容でメールが送信されます!

もしエラーが出るようであれば、最初から見直すか「入門の記事」を確認して再度試してみてください!
4. トリガーの設定
それでは、最後にスクリプトを定期的に実行するために、GASエディタ左側の「トリガー」を選択し、新しいトリガーを作成します。

先ずは、テストとして現在の1分後に時間を指定して、自動でメールが送られるかテストしてみましょう!
それぞれのセレクトを以下の画像のように設定します。

設定が出来たら保存しましょう。
指定した日時にスプレッドシートのデータを基にしたレポートを自動的にメールで送信されているはずです!
本記事の課題は月次速報レポートなので、「時間ベースのトリガーのタイプを選択」を「月ベースのタイマー」に設定、「日を選択」はデフォルトのまま「1日」で設定、保存してみます。
これで、毎月1日に定期的にプログラムが実行されメールが送信されます!
Google Apps Scriptのトリガーは、特定のスクリプト関数を定期的にまたは特定のイベントで自動的に実行するためのものが分かりました。
以下にトリガーを設定できる主なイベントやオプションを紹介します。
- 時間ベースのトリガー:
●分ごと: 特定の分間隔でスクリプトを実行します。
●時間ごと: 特定の時間間隔(例: 毎時間、毎3時間)でスクリプトを実行します。
●日ごと: 指定した時刻に毎日スクリプトを実行します。
● 週ごと: 指定した曜日と時刻に毎週スクリプトを実行します。
● 月ごと: 指定した日と時刻に毎月スクリプトを実行します。 - スプレッドシートのイベントベースのトリガー:
●編集: スプレッドシートが編集されたときにスクリプトを実行します。
●開く: スプレッドシートを開いたときにスクリプトを実行します。
●フォーム送信: スプレッドシートにフォームの回答が追加されたときにスクリプトを実行します。
●変更: スプレッドシートの内容や構造が変わったときにスクリプトを実行します。 - Google Formのイベントベースのトリガー:
●フォーム送信: フォームが送信されたときにスクリプトを実行します。 - Gmailのイベントベースのトリガー:
●新しいメール: Gmailの新しいメールをトリガーとしてスクリプトを実行します。
注意: メール送信の際、Google Apps Scriptのクォータ制限があるので、大量のメールを短時間に送信することは避けるようにしましょう。
以上です。お疲れ様でした!
この基本的なプログラムを応用すれば、手動でのレポート作成やメールの送信作業を省くことができ、効率的な情報共有が可能となるはずです!!
ぜひXのフォローもお願いいたします!! X(旧Twitter)