
こんにちは、Morishiです。
本記事は、IT業界未経験者がWeb業界へ転職するまでに歩んだロードマップを紹介します。
・32歳で未経験者からWeb受託会社へ転身。
・望む環境下でバックエンドエンジニアとして従事
どのような人向けか
・本気で開発エンジニアとして転職をしたい人
・転職に向けて何から初めてよいか考えている人
同じように実行すれば転職できる可能性は格段に上がるはずです。
私も採用担当に携わることもあり、その立場から考えても、そのように思います。
※IT用語について詳しく説明しすぎると脱線してしまうので、簡単な説明に留めています。
- 転職準備において
- スクールか独学か
- 会社はどのような人の採用を考える?
- Step1.プログラミング言語の選定
- Step2.プログラミングを動かす
- Step3.PHPの資格を取得しよう
- Step4.htmlのCSSを理解しよう
- Step5.Html5プロフェッショナル資格
- Step6.基本情報技術者試験を取得しよう
- Step7.Git
- Step8.Laravelの学習
- Step9.ここまで来たら最後オリジナルのアプリを作成・公開
- Step10.スキル紹介サイトを作成
- その他の必要な言語やツール
- まとめ
転職準備において
同じステップを踏む方は、準備期間として最低でも6ヶ月を見積もることをお勧めします。
毎日8時間確保できれば、この期間はさらに短縮できます。
しかし、私の経験上、仕事を持ちながら進める場合は、6ヶ月から12ヶ月の準備期間が理想的です。
まず大きく分けて2パターンの進め方があると思います。
1つは、ある程度準備をしたら手当たり次第採用募集している企業に応募をして足りないところを補っていく。
2つ目は、しっかりと準備を整えてから応募から内定まで短期間で集中する。
私は後者のほうで進めました。
実際に準備期間に1年(理由は最後に)と応募から内定までは約2ヶ月です。
前職に勤務しながら、後半の1ヶ月半は有給消化中の短期で決めました。
出来れば後者をお勧めします。
面接の場数を積むことも大切ですが、応募して落ちた会社はだんだんと削られていくので、 再度応募を許してもらえない限り応募先がなくなります。
また内定をもらえたとしても、実際には開発現場ではなくて、開発とはかけ離れた仕事を任されるといったケースもよく耳にします。
しっかりと準備を整えて、「実務経験がなくてもそれなりの開発能力はあるので開発現場に入れます」と熱意と意志を伝えましょう。 面接での内容は、大抵の場合はどれほどの準備・熱意を示せるかが必要です。
それには面接までにプログラミングの経験・理解を深めることがとても重要です。
また入社後にスキルアップになる仕事を任せてもらうには、転職前に準備を徹底しておく必要があります。
スクールか独学か
ここで紹介するのは完全独学の方法です。
特に技術書をメインとします。
全てのスクールを反対・否定するわけではないですが、スクールから用意されたカリキュラムをこなすだけで、身になっていないケースをよく耳にします。
スクールで用意されたポートフォリオだと受講者内で似通っているので、カリキュラム通りに作成しただけなのかと思われて、アピールとしては薄くなってしまいます。
技術書やインターネットからの情報を自力で拾い上げて学習している方のほうが、自走力があると判断して採用を前向きに考えてくれることも多いです。
開発していると、どうしてもあらゆる場面で躓きます。
自力で乗り越えてきた力があるのとないのでは、解決までの時間に差が出てきます。
独学での方法は、技術書の他にGoogleやYoutubeで調べたり、Udemyというサイトの有料動画を購入する方法など色々あります。
個人的には基礎的な部分は技術書を使い、基礎が固まったあとはGoogleやYoutubeで補っていくのが良いと思っています。
1度だけでは頭に入りにくい箇所や忘れていく部分が出てくるので、何度も読み返すことができるのも技術書の良いところです。
2023/07/04補足:現在であればchatGPTを使用するとより効率的に学習できます。
会社はどのような人の採用を考える?
まず考えてみましょう、採用側や経営者であったら未経験者の採用をなぜ考えるか。
会社の理念への共感や戦力など様々ありますが、未経験者を採用するメリットの1つとして経験者よりも安い給料で雇えます。
ただその分、教育費がかかってくるのでできればその差を縮めたいと考えます。
未経験でもそれなりの即戦力を見込めるのであれば採用を前向きに考えます。
本来なら即戦力となる経験者を雇いたい、ただコストがかかる。
そこをねらって開発現場にINできるように狙いましょう!
「開発が出来るなら給料は欲しいなー」と思いますが、最初は我慢しましょう。
「フリーランスのほうが儲かりそうだなー」と考えるかもしれません。私もそうでした。
実際の実務と個人開発の進め方には大きな乖離があり、これが実務経験のない人が基本的な開発はできても現場になかなかアサインできない理由となっています。
あらゆるパターンも想定する必要があるので、なかなか個人開発のみで受注は難しいです。
運よく仕事が取れたとしても任せられる範囲は狭いと思います。
これがいきなりフリーランスで始める壁だと思います。
前置きがすごく長くなりましたが、ここから実際に歩んだロードマップを紹介します。
転職活動のためにポートフォリオ(成果物)が基本的に企業から求められます。
ポートフォリオの完成、プログラミングの理解とそれ以外のアピールポイントが補っていく内容となります。
そのために下記ステップを踏んでいきました。
Step1.プログラミング言語の選定
全くの未経験者がまず考えることは、どの言語を選択して進むかが1つあげられます。
バックエンドエンジニアとしてならPHP,python,Ruby,javaなどといったあたりです。
良くない点は、一つの言語を習得する前に他の言語に中途半端に手を出してしまうことです。
一つの言語を習得した後は、他の言語を習得するのが初めよりもずっと容易になります。
全てオブジェクト指向でスクリプト言語です。
※詳しい説明は割愛します。
こちらはそれぞれ言語の記述方法の比較サイトです。どれも似ていることがわかります。
https://qiita.com/Hashimoto-Noriaki/items/e0bc34731d84692580ba
最近はpythonの需要が高まっているのでpyhtonを選択される方も多いと思います。
PHPは求人数やフリーランスの求人数が多いので、フリーランスもいずれ視野に入れているならPHPもありと思います。
こちらがそれぞれ言語の求人数が掲載されている参考記事になります。
https://www.sejuku.net/blog/124381
言語の単価など気になると思いますが、少し習得したばかりでは高単価なプロジェクトにはアサインは厳しいです。
案件の内容や経験年数によっても変わるので、一概にこの言語は良いというのは難しいところです。
先に求人で検索を掛けて、ある程度入社目標とする会社がどのような言語をメインとしているか確認も1つの決め方だと思います。
本記事は、私が歩んだロードマップなのでPHPを選択した場合のステップとなりますのでご了承ください。
プログラミング言語とは関係のない部分もありますので宜しければ最後までご一読ください。
Step2.プログラミングを動かす
言語の選択で進める覚悟できたら、こちらに進んでください。
コードを一つずつ入力し理解を深める方法もありますが、実際にどのタイミングでコードを書くべきかを画面上で可視化しながら考える方が、学びの面白さを感じやすく、知識も定着しやすいでしょう。
そのため、まずは簡単なアプリケーションを作成して、実践的な感覚を身に付けることから始めましょう。
こちらの参考書が、特に初学者にはおすすめです。
※ページの最後にも紹介した技術書をまとめて掲載しております。
つぎに簡単なECサイトをPHPで作成します。
同じシリーズのこちらがおすすめです。
細かく理解することは難しいので、作成を終えたら次に進んでも問題ありません。
ここで興味を持ててなら、あなたはそのままバックエンドの道へ進むべきです。
初めて1からサイトを作成して動いたときの感動は今でも忘れません!
Step3.PHPの資格を取得しよう
Webエンジニアに資格は必要ないです。
しかしそれは実績があり実力が証明できればの話しです。
特に未経験がアピールするには資格は良い方法です。
基礎が理解していると示せるので「PHP技術者認定試験 初級」を取得しました。
詳細についてはこちらの記事が参考になります。
PHP技術者認定試験とは?合格率・難易度・勉強方法も解説! - プログラマカレッジ
資格を取得する際に上記のサイト内で紹介されている黒本とあと下記の「独習」を購入しました。
特にこちらの「独習」という参考書はPHP全般のことが1つ1つ丁寧に解説されており、かなり分かりやすいです。
黒本で学習を進め、理解が難しい問題が出てきたら、独習を見て理解を深めるという使い方が効果的でした。
※この段階で「独習」を全て読み込んで理解しようとしなくても大丈夫です。
実際の開発をする際に、もっと効率良く拡張性や保守性を考えたいときに読み返すと良いでしょう!
私も、いまでもたまに読み返すことがあるほどです。
Step4.htmlのCSSを理解しよう
見た目の部分はマークアップ言語 のhtmlとcssで構成されています。
フロントエンドの領域ですが、バックエンドでも密接に関わります。
全く触れないとなるとポートフォリオの作成もできません。
そちらも基礎部分を知る必要があると思い、こちらの参考書を買いました。
実際にサイトを作りながらハンズオン形式で進めていくので頭に入りやすいので良かったです。

1冊ですべて身につくHTML & CSSとWebデザイン入門講座
Step5.Html5プロフェッショナル資格
せっかくなのでHTMLの資格も取得しました。
ただ必ず必要というわけではありません。
転職時に若干有利になるのは間違いありませんが、フロントエンドよりでもある資格なので少し余裕のある方はここで取得しておく程度で良いと感じました。
参考記事はこちら
HTML5プロフェッショナル認定試験とは?取得するメリット
Step6.基本情報技術者試験を取得しよう
IT業界全般知識が身につく資格となります。
業界未経験からすると、かなり難しく感じましたが、取得した3つの資格の中で実務でも1番役に立った資格です。
入社してから社内や顧客と会話する際に基本情報技術者試験で出題されるIT用語がたくさん使われます。
理解もしていると社内での信頼も得られやすいと思うのでおすすめです。
学習方法はこちらの記事にまとめました。
enginiya.com
Step7.Git
バージョン管理するツールです。
初めて聞く方はバージョン管理といわれても?となるはずです。
簡単に説明すると「ソースコードの変更ごとにバックアップを残しておくイメージ」です。
一人で開発しているとgitは必要ありませんが、チームで開発となると基本的にどの企業でも採用されているツールなります。
基礎的なgitの知識は身に着けておきましょう。
私は一番最初にこちらで身に着けました。
マンガなのですごくわかりやすいのでおすすめです。
読み終えたら、以前に作成したEcサイトを一度Git Hubを使用して自分のリポジトリにpushしてみましょう。
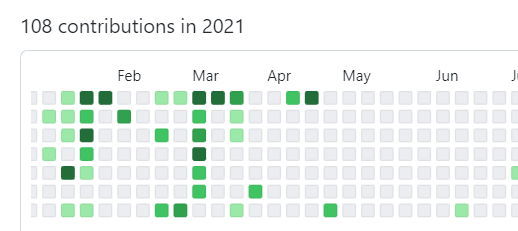
Git Hubでは共有ページで下の画像のように、コミットやpushを行った際にいついつどれぐらいコミットしたのかというのを緑の濃さで確認できます。

採用担当者は意外とここの部分を見てたりします。(私は見ます。)
草が多いとある程度毎日触れているなと一目で分かるので心象は間違いなく良いです。
早めの打ちに草を生やしておきましょう。
Step8.Laravelの学習
ここからようやくフレームワークを使用します。
フレームワークとは、利用される機能を予め備えた枠組みのことです。
LaravelはPHPの中でとても人気のあるフレームワークです。
使い方に慣れてくると、開発スピードがかなり上がります。
学習進めたばかりは、これってPHP?って思うほど書き方が変わります。
今までの勉強意味あるのかな?って思うこともありますが、Laravelの構成はphpで組まれています。
phpの基礎が出来ていれば、Laravelの理解をより深めることができて習得も早いです。
こちらが参考書のおすすめです。
Step9.ここまで来たら最後オリジナルのアプリを作成・公開
Laravelの青本を一通りやり終えたら、オリジナルのアプリケーションを作成しましょう。
これまで作成したものを成果物として提出しても良いのですが、オリジナルアプリのほうが評価を得られやすいです。
参考にしていた物を作るのではなくて、自力で調べながら進めるという自走力をアピールできます。
1からオリジナルが良いのですが、そう簡単には思いつかないと思います。
少しオリジナルを加えるという方法でも大丈夫です。
私の場合は、当時勤めていた貿易会社でよくファックスで依頼する業務があったので、「依頼書をアプリで作成して登録業者にメールを送付する」簡易的なシステムを作成しました。
オリジナルアプリが出来たら、Webサーバーに公開して誰でもアクセスできるようにしましょう。
ポートフォリオ用なのでアクセス数も大して多くないので、無料で公開できるWebサーバーが使用します。
初見の方は、構築に少し時間かかりますが情報も多いので「Heroku」がおすすめです!
Step10.スキル紹介サイトを作成
出来れば1ページでどういったスキルを持っているかというのが一目でわかる方が良いです。
参考までに私が作成したスキル紹介サイトを載せます。
https://upbook0426.github.io/portfolio/
参考にされる場合は、出来れば全く同じようなデザインにならないように作成して下さい!
静的ページであればGitHubを使って無料で公開できます。
こちらもGitHubを使って無料公開してます。
その他の必要な言語やツール
1つはjavascriptです。
こちらもフロントエンドの言語ですが、バックエンドでも密接にかかわります。
javascriptも書くことができるとアピールポイントは高いです。
私はほとんど書くことは出来きませんが、入社してから早々に必要であったのですぐに学習を始めました。
前もって学習をやっておくに越したことありません。
もし余裕がないようであればJavascritpの特徴だけは抑えておくことにしましょう。
2つ目はAwsです。
私の場合は、EC2を作成してデプロイまではできていました。
面接時に少しはアピールになりましたが、実際の業務では全然通用しません。
後からでも大丈夫だと思います。
こちらも特徴や概要だけは調べて把握はしておきましょう。
3つ目Dockerです。
こちらもどういうものか概念は知っておくと良いでしょう。
参考書を購入して勉強しましたが、実際の実務では入社当時使用されていなかったので、そこまで直ぐに必要なかったです。
務め先によってはガッツリDockerで開発行っている現場もあるので、その場合はアピールとなります。
まとめ
私の場合は約1年準備に費しました。
基本情報の資格を取得しておきたいと考えていた矢先、コロナの影響で基本情報の試験が2度も延期となってしまい準備期間が長くなりました。
当初は全てのステップを6か月で完了する予定でしたが、しっかりと準備は出来たのも確かです。
当時仕事をしながら子供が生まれたばかりで、すごく大変でしたが、時間を大切に使うことで勉強にあてる時間はありました。
技術書に関しては、かなり購入しました。
ここで紹介した以外の技術書も実はたくさんあります。
ネットの情報とは違ってお金を支払って購入するので、無駄にしたくない一心もあり真剣に取り組むのもメリットです。
またお金をすごい払っている気になりますが、合計してもスクールに比べると断然安いです。
名前は出しませんがスクールに2ヶ月通ったことがあります。
カリキュラムを渡されて、週1で先生に質問できる内容でした。
質は悪かったです。スクールに当たり外れはあります。
技術書にもあたりはずれがありますが、紹介する技術書は全て当たりです。
自己投資はあとで返ってきます。取り返せるように行動します。
収入に関して、初月は前職の半分くらいに落ちました。
しかし、努力次第で2年経たずで1.5倍に上がりました。
もし収入が上がらない場合は、実力をつけてフリーランスもしくは転職というのも手です。
収入も大事ですが、Web業界へ転職したことで仕事にやりがいを持つことが出来て満足しています。
もし当時の私のように転職を考え悩んでいる人が、この記事を読んでヒントを得て望む転職ができたなら、とても幸いです!
コメントもらえると嬉しいです!
紹介した技術書
1冊ですべて身につくHTML & CSSとWebデザイン入門講座




